
いままで、キュリオステーション五日市コイン通り店のHPは、株式会社ベクトルさんが提供されている、WordPressのテーマ、「BizVektor」→「Lightning-pro」とテーマを更新してまいりました。
今回(2020年9月18日現在)、株式会社ベクトルさんが新たにリリースされていた「katawara」というテーマに変更いたしました。
変更した理由
「Lightning-pro」は2018年からサブスクリプション制になりました。
私は1年だけ更新し、2019年からは更新を行ってませんでした。なぜなら、「Lightning-pro」はテーマの更新頻度が比較的多く、店舗のHPを運用、管理していると、更新をかけ、その都度デザインの崩れ等がないか確認するという作業が厄介だったからです。また、子テーマで修正出来ない部分も修正しており、その都度、ファイルを差し替えるのも面倒でした。
「Lightning-pro」で不便に思っていたこと
- 更新頻度が意外と多い(月に1~2回)。
- 子テーマで修正出来ない部分を弄っていたので、その都度ファイルの差し替えが面倒だった。
- topページの作成方法が他のテーマと異なっていた(数年前に私が構築した時の状況)。
「katawara」が、いいんじゃない?と思った理由。
- 売り切りで、基本的に不具合修正しか更新はかからない。
- グローバルナビゲーションが左に固定されPC閲覧の際、希望ページに飛びやすい。
(最近はワンカラムのページが多く、ワンカラムのHPに移行しようと思っていましたが、ページ構成のイメージがわきませんでした。現在のHPの内容をどう置き換えるか・・・。しかし、katawaraは今までの形をそんなに変更することなく移行できると思いました。)
- WordPress5.0から採用された「Gutenberg(グーテンベルグ)」エディタでページを構築したい。
(最近の自店へのお問い合わせの方はGutenbergエディタで構築されている方が多く、Gutenbergエディタでページを作ってみようと思いました。
私は、旧エディタの方が使いやすく、デザインも細かく弄れるので、旧エディタばかり使っていました。しかし、Gutenbergを使用している方が多いので、勉強がてらGutenbergエディタでサイトを構築しようと思いました。「katawara」は、「VK Blocks Pro」という、株式会社ベクトルさん独自のデザインプラグインがあり、デザインを行いやすく感じました。)
katawaraへ移行した感想
「VK Blocks Pro」ブロックを使用すると、それだけでサイト構築は可能でした。細かいデザイン設定の為のCSSでの追加記述は必要でしたが、ほぼGutenbergエディタのみで構築可能でした。以前のサイトより少しすっきりした感じがします。
せっかくなので、若干デザイン的に気になった部分を修正しました。
「katawara」独自の固定フッターバーを自店オリジナルの固定フッターバーに変更
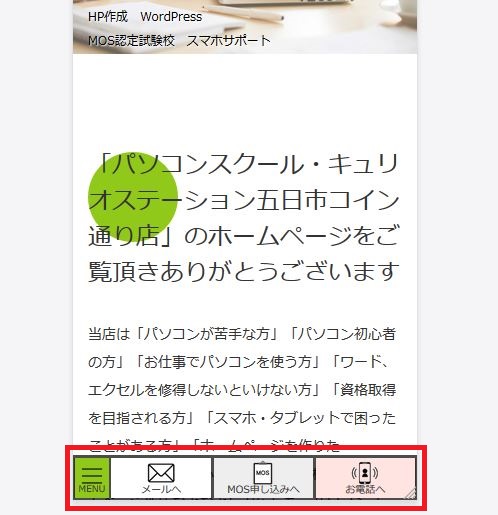
「Font Awesome」のアイコンを使用する場合が多いのですが、動きを付けたかったのと、試験の申し込みページへの導線をわかりやすくしたかったので、独自の「固定フッターバー」を作成しました。


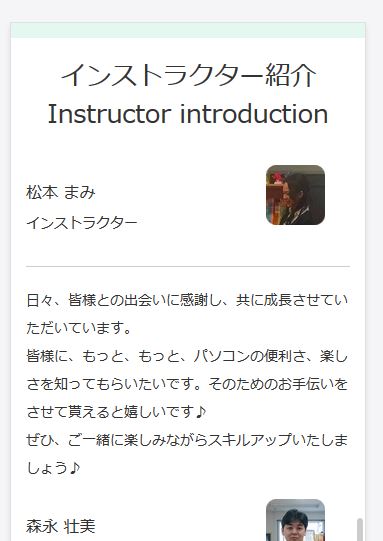
スタッフの紹介表示
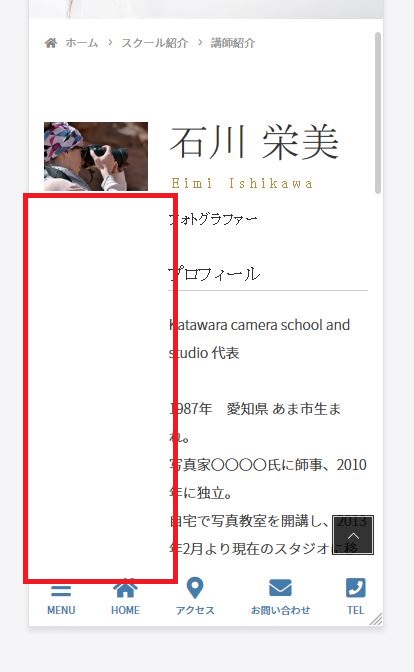
スマホのレイアウトの際スタッフの写真の下に空白(赤く囲った部分)が出来るのが気に食わないので修正。
修正前


修正後


TOPの画面のドロップシャドウ修正
ドロップシャドウで、赤の囲み部分の文字を立体的にしたかったので、標準の設定をCSSで修正。
修正後

text-shadow: 0 0 2px #fff;
の記述を
.slide-text-title{
text-shadow:1px 1px 1px #fff;
}
.slide-text-caption{
text-shadow:1px 1px 1px #fff;
}
に変更することで修正。
サイドのメニューの文字色が若干薄い気がしたため変更(サイト本文よりも薄い設定にしてある様子)
/ナビメニューの色/
.p-global-menu > li a {
color: #333;
}
/メニューの下のウィジェット/
.p-widget.pc-only {
color: #333;
}
/ロゴの下の文字色/
.p-site-header-brand_description {
color: #333;
}
を記述することで修正。



